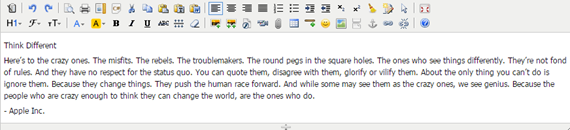
kindeditor软件特点
1. 体积小,加载速度快,但功能十分丰富。2. 内置自定义range,完美地支持span标记。3. 基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。4. 修改编辑器风格很容易,只需修改一个CSS文件。5. 支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。kindeditor软件特色
快速:体积小,加载速度快开源:开放源代码,高水平,高品质底层:内置自定义 DOM 类库,精确操作 DOM扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能风格:修改编辑器风格非常容易,只需修改一个 CSS 文件兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Operakindeditor常见问题
编辑器好像是UTF-8编码的,可以在GB2312页面上使用吗?可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。我取不到编辑器数据,直接取得textarea的value也没用。KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。KindEditor在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。为什么有些标签被过滤?KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留的标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。kindeditor使用方法
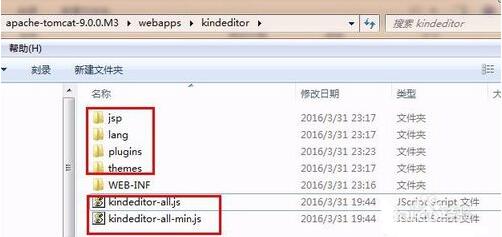
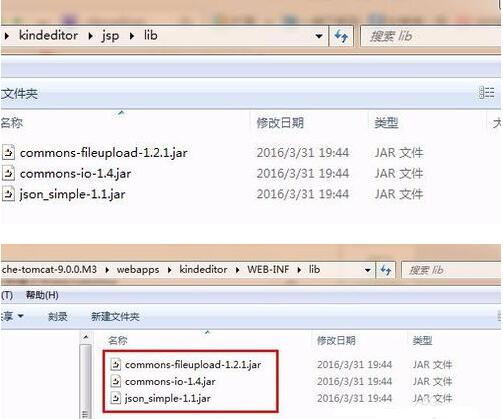
1.在本站下载kindeditor压缩包并解压2.在tomcat的webapps目录下新建文件夹kindeditor,然后把下载的KindEditor下的这些文件Copy到上面创建的文件夹jsp、lang、plugins、themes、kindeditor-all.js、kindeditor-all-min.js 3.因为jsp代码依赖第三方jar,需要把jsp/lib下的三个jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目录
3.因为jsp代码依赖第三方jar,需要把jsp/lib下的三个jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目录 4.启动tomcat。
4.启动tomcat。 5.在浏览器中输入地址:http://127.0.0.1:8080/kindeditor/jsp/demo.jsp,回车,没有看到KindEditor官网展示的界面
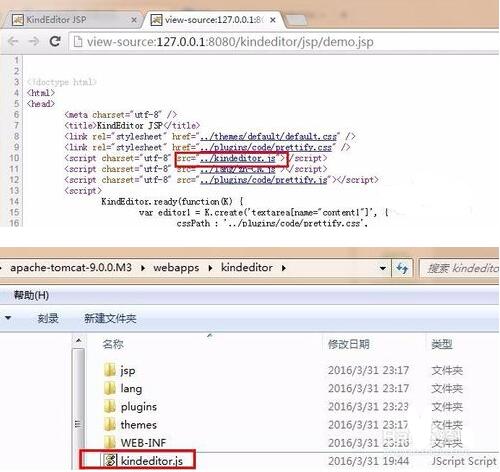
5.在浏览器中输入地址:http://127.0.0.1:8080/kindeditor/jsp/demo.jsp,回车,没有看到KindEditor官网展示的界面 6.查看下源码: ,这个名字与Copy过来的不同,把Copy过来的kindeditor-all.js或kindeditor-all-min.js更改为kindeditor.js
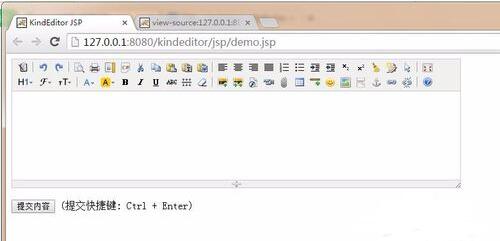
6.查看下源码: ,这个名字与Copy过来的不同,把Copy过来的kindeditor-all.js或kindeditor-all-min.js更改为kindeditor.js 7.重新刷新下浏览器,OK,KindEditor官网上的demo又展示出来了
7.重新刷新下浏览器,OK,KindEditor官网上的demo又展示出来了
更多相关介绍
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。
kindeditor软件信息
软件性质:常用软件
软件授权:免费版
更新时间:2016-03-31
应用平台:Win8/Win7/Vista/WinXP
kindeditor软件介绍
KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
kindeditor主要特点
1.体积小,加载速度快,但功能十分丰富。2.内置自定义range,完美地支持span标记。
3.基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4.修改编辑器风格很容易,只需修改一个CSS文件。
5.支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
kindeditor使用说明
简单使用方法
1.下载KindEditor。下载地址在上边
2.解压文件,并把所有文件上传到您的网站程序目录下,例如:http://你的域名/editor/。
3.要添加编辑器的页面头部添加以下代码,id为textarea控件的ID。
-----------------------------------------------------------------------
KE.show({id:'content_1'});
-----------------------------------------------------------------------
4.要显示编辑器的位置添加TEXTAREA输入框。
kindeditor版本更新
Ver4.1.7(2013-04-21):Bugfix:取消全屏后没有恢复到原来大小,调整窗口大小后宽高变成全屏宽高。Bugfix:[IE]删除图片、Flash、视频后立即点击图片按钮出错。Bugfix:[IE8]源代码模式下输入
Ver4.1.6(2013-03-24):新增:韩国语语言包,感谢Github用户composite贡献。新增:allowImageRemote初始化参数,可隐藏网络图片标签。改善:插入程序代码添加是否为空的判断。Bugfix:[IE9]在frame里调用编辑器,关闭批量上传dialog时浏览器会崩溃。Bugfix:插入图片后输入文字,文字加粗后取消加粗,图片会被删除。Bugfix:[IE]工具栏被图片选中标记覆盖时有时候无法操作,比如居中对齐后再左对齐。Bugfix:全屏ESC快捷键默认未开启,但图标提示还包含ESC。Bugfix:图片上传后的url包含&时会被转换成&。Bugfix:[IE]移除编辑器后点击页面出现没有权限错误。Bugfix:[IE]输入几个文字,调用editor.html(val)后,插入表情报错。Bugfix:调用editor.resize(),退出全屏后,高度没恢复成原来的大小。
ver4.1.5(2013-01-22)新增:zIndex初始化参数,可指定弹出层的z-index。Bugfix:复制粘贴3.x版本生成的文章时,可能会出现多余的空行。Bugfix:非IE浏览器插入图片或粘贴文本后,可视范围没有自动滚动到光标当前显示的位置。Bugfix:[IE]工具栏被图片选中标记覆盖时不能操作。Bugfix:[Firefox]每次按回车都会显示TypeError。Bugfix:[Chrome]纯文本粘贴1个空行会变成没有空行或者2个空行。Bugfix:[IE9]input标签会丢失checked属性。Bugfix:[IE8-]未能隐藏display为none的input/select/button。
v4.1.4更新内容
改善:弹出框能够跟随滚动条滚动居中显示。
Bugfix:服务器没有配置默认index.html时,百度动态地图无法加载。
Bugfix:点击图片属性、超级链接属性时,冒号变成%3A。
Bugfix:当页面里面有jQuery的uploadify插件时,无法连续上传。
Bugfix:URL包含中文时,就会变成乱码。
Bugfix:[Firefox]编辑链接后回车换行,在新的段落输入内容带上面那个链接。
Bugfix:繁体语言包缺少uploadSuccess属性。
Bugfix:[Firefox]编辑3.x版本生成的文章时,可能会出现多余的空行。
KindEditor4.1.5
新增:zIndex初始化参数,可指定弹出层的z-index。
Bugfix:复制粘贴3.x版本生成的文章时,可能会出现多余的空行。
Bugfix:非IE浏览器插入图片或粘贴文本后可视范围没有自动滚动到光标当前显示的位置。
Bugfix:[IE]工具栏被图片选中标记覆盖时不能操作。
Bugfix:[Firefox]每次按回车都会显示TypeError。
Bugfix:[Chrome]纯文本粘贴1个空行会变成没有空行或者2个空行。
Bugfix:[IE9]input标签会丢失checked属性。
Bugfix:[IE8-]未能隐藏display为none的input/select/button。
牛铺软件园提供《kindeditor》v4.1.11 绿色版下载,该软件为官方版,文件大小为1.12MB,推荐指数4颗星,作为代码编辑器中的顶尖厂商,完全可以放心下载哦!
∨ 展开


 editwithnotepad++
editwithnotepad++ vc++2017
vc++2017 vc9运行库
vc9运行库 jre
jre websocket测试工具
websocket测试工具 vs2018
vs2018 vc++2010
vc++2010 代码格式化工具
代码格式化工具 二进制文件查看器
二进制文件查看器 vc++6.0
vc++6.0 java8
java8 win32dasm
win32dasm sublimetext
sublimetext editplus破解版
editplus破解版 exe反编译工具
exe反编译工具 everedit
everedit eclipse
eclipse






 aauto免费版
aauto免费版 ab.exe
ab.exe rjtexted
rjtexted gamemaker
gamemaker BlumentalsRapidPHP2018(PHP开发编辑工具)
BlumentalsRapidPHP2018(PHP开发编辑工具) QQMusic无损解析批量小工具
QQMusic无损解析批量小工具 HTMLPJAX引导单页
HTMLPJAX引导单页 PageAdmin自助建站系统
PageAdmin自助建站系统 万能网页编辑器
万能网页编辑器 网页按钮、菜单制作工具(HTMLDraw)
网页按钮、菜单制作工具(HTMLDraw) APPCMS内容管理系统
APPCMS内容管理系统 网页动静转换工具
网页动静转换工具 关联网页自动切片生成Div+Css软件
关联网页自动切片生成Div+Css软件 Css背景图合并工具
Css背景图合并工具 网页按钮菜单制作(EasyButton&MenuMakerPro)
网页按钮菜单制作(EasyButton&MenuMakerPro) 配色工具(ColorSchemerStudio)
配色工具(ColorSchemerStudio) TopStylePro(CSS设计利器)
TopStylePro(CSS设计利器) MacromediaFlash
MacromediaFlash 网站克隆器
网站克隆器 Web网页设计工具(GoogleWebDesigner)
Web网页设计工具(GoogleWebDesigner) HTML网页课件打包器(HTML2EXE)(html网页打包成exe)
HTML网页课件打包器(HTML2EXE)(html网页打包成exe) 小东网页开发系统
小东网页开发系统 MicrosoftHTMLHelpWorkshop(CHM文件生成)
MicrosoftHTMLHelpWorkshop(CHM文件生成)