微信开发者工具正式版是一款制作基于微信的小程序开发软件。微信开发者工具正式版让用户用户可以在软件里面进行微信客户端的真实模拟,可以很直观的看到自己的网页开发案例。
微信开发者工具正式版功能
模拟JSSDK权限校验
通过 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。
Chrome DevTools
微信 开发者工具集成了Chrome DevTools。同之前在PC上的调试体验一致,可以快速上手。
调试微信网页授权
之前在开发基于微信的网页授权的功能时,开发者通常需要手机上输入 URL 进而获取用户信息,从而进行开发和调试工作,可是因为手机的诸多限制,这个过程很不方便。 通过使用微信 web 开发者工具,从此开发者可以直接在 PC 或者 Mac 上进行这种调试了。具体操作步骤为:
开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份(支持测试号)来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”,
为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。
开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。
使用自己的微信号来调试微信网页授权
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
使用基于 weinre 的移动调试功能
利用集成的 Chrome DevTools 协助开发
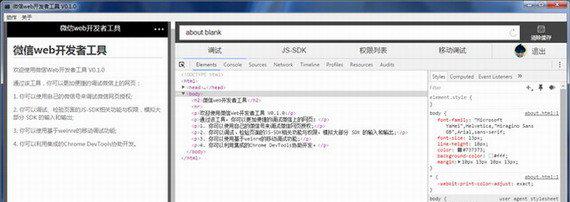
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
在微信开发者工具中打开类似的授权页 URL(样例不可直接使用,请更换为绑定完成的公众号授权页URL)则会自动跳转到第三方页面。
牛铺软件园提供《微信开发者工具正式版》v1.0.0 官方版下载,该软件为官方版,文件大小为96.7MB,推荐指数4颗星,作为程序开发中的顶尖厂商,完全可以放心下载哦!
∨ 展开


 吾爱破解工具包
吾爱破解工具包 c++2015
c++2015 nodejs
nodejs vc_redist.x64.exe
vc_redist.x64.exe turboc2.0
turboc2.0 Bootstrapapi中文文档
Bootstrapapi中文文档 turboc
turboc .net4.0
.net4.0 UltraEdit
UltraEdit advancedinstallerarchitectportable
advancedinstallerarchitectportable WebStorm
WebStorm lingobitlocalizerenterpriseportable
lingobitlocalizerenterpriseportable vs2012
vs2012 spring中文api文档
spring中文api文档 microsoftvisualc++2010redistributable
microsoftvisualc++2010redistributable officevisio2013
officevisio2013 Passolo在线翻译宏
Passolo在线翻译宏 MZ-Toolsv7.0.0.102破解版
MZ-Toolsv7.0.0.102破解版 directxsdk
directxsdk Dr.Explain
Dr.Explain raptor汉化版
raptor汉化版 purebasic
purebasic exe文件编辑器
exe文件编辑器 microsoftvisualstudio2017
microsoftvisualstudio2017 BlumentalsRapidPHP2018(PHP开发编辑工具)
BlumentalsRapidPHP2018(PHP开发编辑工具) QQMusic无损解析批量小工具
QQMusic无损解析批量小工具 HTMLPJAX引导单页
HTMLPJAX引导单页 PageAdmin自助建站系统
PageAdmin自助建站系统 万能网页编辑器
万能网页编辑器 网页按钮、菜单制作工具(HTMLDraw)
网页按钮、菜单制作工具(HTMLDraw) APPCMS内容管理系统
APPCMS内容管理系统 网页动静转换工具
网页动静转换工具 关联网页自动切片生成Div+Css软件
关联网页自动切片生成Div+Css软件 Css背景图合并工具
Css背景图合并工具 网页按钮菜单制作(EasyButton&MenuMakerPro)
网页按钮菜单制作(EasyButton&MenuMakerPro) 配色工具(ColorSchemerStudio)
配色工具(ColorSchemerStudio) TopStylePro(CSS设计利器)
TopStylePro(CSS设计利器) MacromediaFlash
MacromediaFlash 网站克隆器
网站克隆器 Web网页设计工具(GoogleWebDesigner)
Web网页设计工具(GoogleWebDesigner) KindEditor(HTML可视化编辑器)
KindEditor(HTML可视化编辑器) HTML网页课件打包器(HTML2EXE)(html网页打包成exe)
HTML网页课件打包器(HTML2EXE)(html网页打包成exe) 小东网页开发系统
小东网页开发系统 MicrosoftHTMLHelpWorkshop(CHM文件生成)
MicrosoftHTMLHelpWorkshop(CHM文件生成)